Bagi para desainer aplikasi atau game, UI dan UX telah menjadi dua buah komponen wajib yang harus diterapkan.
UI (User Interface), secara kasar dapat diartikan sebagai “tampilan”. Dari mulai desain, warna, layout/tata letak, dan seterusnya.
UX (User Experience), adalah yang mengatur UI tersebut agar pengguna (user) mendapatkan pengalaman (experience) yang menyenangkan saat menjelajahi sebuah produk IT.
Menerapkan UX jauh lebih sulit karena penuh dengan pertimbangan. Contohnya, bukan hanya desain yang harus menyesuaikan ukuran layar, melainkan juga memikirkan cara terbaik agar pelanggan tidak kebingungan saat mengakses sebuah aplikasi atau game.
Bahkan yang lebih ekstrem, UX juga harus memperhatikan aksesibilitas untuk pengguna disabilitas seperti mereka yang sudah rabun, buta warna, hingga mereka yang mudah lelah dan rawan terjangkit epilepsi.
Maka dari itu, untuk perseorangan atau perusahaan dengan divisi desain UI dan UX yang masih menyatu, membuat banyak desainer yang lebih condong ke UX daripada UInya.
Beberapa bahkan lebih memilih untuk mengedepankan use case/studi kasus dengan harapan produk ITnya dapat menjangkau pengguna yang lebih luas.
Untungnya, banyak perusahaan besar yang secara gratis membagikan panduan bagaimana cara mendesain UX yang baik, salah satunya adalah material design milik Google.
Jika kita lihat, beberapa panduan UX memiliki desain yang fix. Seakan harus mengatur desainer dan para penggunanya untuk begini dan begitu. Contoh, minimal jarak antar konten itu wajib sekian dan sekian, dan posisi tombol login harus di sini dan di sana.
Benar bahwa peraturan UX dibuat untuk kemudahan dan standarisasi desain. Tetapi apakah UX seketat itu? Atau ada fakta UX yang kita tidak ketahui.
Berasal dari opini saya sendiri, saya mengumpulkan lima buah fakta UX bagi diri saya yang saya bagikan, dengan harapan semoga dapat menggerus mitos-mitos tentang UX itu sendiri.
1. Bukan untuk mengajari pengguna
Benar bahwa fungsi UX adalah untuk memudahkan pengalaman pengguna dalam menyusuri produk IT. Tetapi bukan berarti UX itu harus mengajari pengguna.
Sebaiknya kita tidak beranggapan bahwa kita harus memberitahu pengguna bahwa tombol login ada di sini dan di situ. Beberapa pengguna justru akan risih dengan hal tersebut.
Lingkup UX hanya sebatas menyediakan tombol atau navigasi utama dengan jelas, bukan untuk mengajarkan orang tua makan pisang.
Atau jika kita ingin menyediakan tutorial, sebaiknya itu dijadikan opsi saja, dan dapat diakses kapan pun. Jadi bukan sesuatu yang harus berhadapan dengan user setiap kali user membuka aplikasi.
Intinya jangan sekali-kali pengguna merasa bahwa kita menjejalinya dengan tombol atau navigasi yang letaknya di sini dan di situ, atau fungsinya yang begini dan begitu.
Misalnya, saat kita mendesain website, sebaiknya tidak menaruh Call to Action atau tombol utama dengan tulisan, “Klik untuk meregister produk ini sekarang juga.”. Jika tulisannya semacam itu, pengguna bukannya merasa dilayani, tetapi merasa digurui.
Cukup dengan tulisan, “Mari register”, dengan desain yang memberitahu bahwa itu adalah tombol atau sesuatu yang dapat diklik, maka itu sudah lebih dari cukup.
Begitu pun dengan navigasi yang lain. Seperti saat belanja online, sebuah tombol kontras dengan ikon keranjang sudah cukup memberitahu pengguna bahwa itu adalah tombol “Add to Cart” atau “Masukkan Ke Keranjang.”
Atau jika ingin ditambahkan tulisan “Add to Cart” full, pastikan ikon keranjangnya tidak memenuhi desain sehingga membuat desain tidak efisien. Bahkan lebih bagus tidak perlu pakai ikon keranjang lagi karena memang sudah jelas apa maksud tombol tersebut.
2. Tidak menghambat kreativitas
Saya petik kembali pernyataan di atas bahwa UX bertujuan sebagai standarisasi desain agar dapat menjangkau pengguna yang lebih luas dan agar membuat pengguna lebih mudah serta lebih nyaman dalam menelusuri sebuah produk IT.
Sayangnya, banyak sekali desainer yang sepertinya hari ini terlalu mengalokasikan waktunya untuk merancang UX daripada UInya itu sendiri.
Jika kita lihat contoh-contoh UI yang bertebaran di internet, baik aplikasi mobile ataupun website, hampir seluruhnya atau bahkan seluruhnya memiliki pola desain yang sama.


Sisanya hanya desainer yang mengikuti tren seperti neumorphism atau glassmorphism, atau tren-tren yang ‘sedang viral’ pada tahun itu.
Memang saya akui tren tersebut bagus dan nyaman di mata, tetapi saya hanya lama-kelamaan menjadi bosan melihat desain yang ‘begitu-begitu lagi’.
Kenyataannya, desain-desain tren itu hampir tidak pernah kita jumpai di aplikasi yang sebenarnya.
Seakan desainer hari ini terlalu ‘mentok’ di template atau karena terlalu fokus di UX.
Padahal, UX tidak pernah membatasi kreativitas, hanya mengatur saja.
Jika kita lihat desain-desain website zaman dulu, memang benar kebanyakan masih minim penerapan UX dan masih dalam teknologi yang sangat terbatas, namun kreativitas mereka justru seakan tidak memiliki batas. Desain mereka bukan hanya penuh imajinasi, namun juga menyediakan inspirasi bagi pengguna atau pengunjungnya.
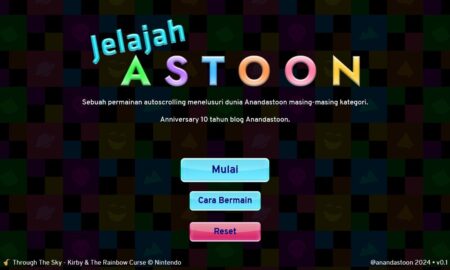
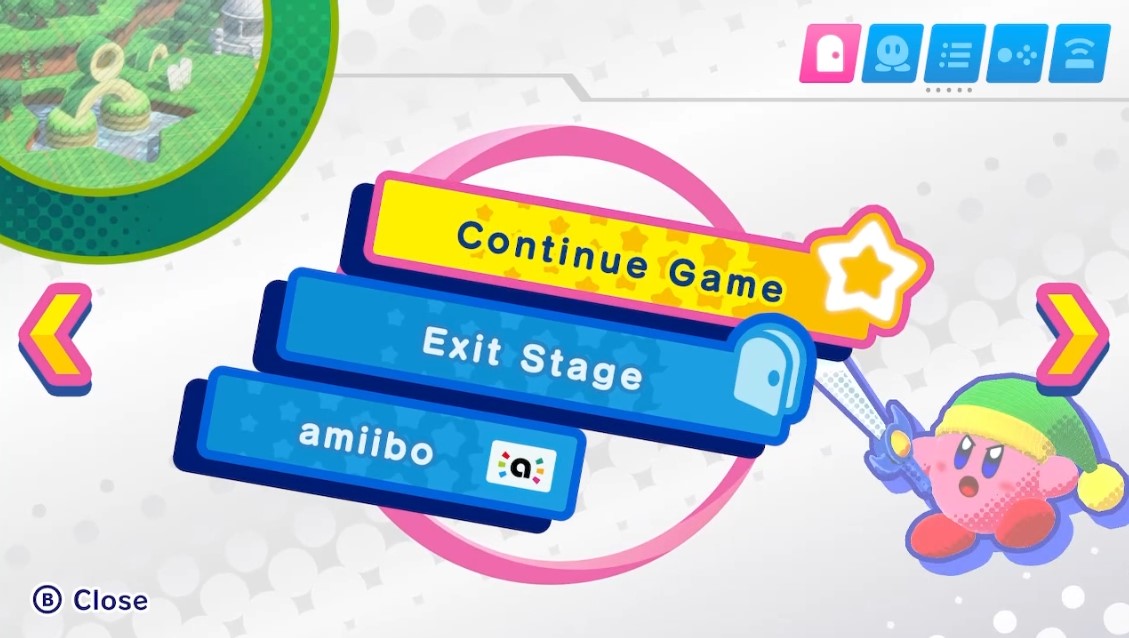
Hari ini, desain UI favorit saya justru kebanyakan berasal dari video game. Contohnya adalah ini, berasal dari game Kirby Star Allies. Walaupun saya belum pernah memainkan gamenya, namun saya langsung kepincut dengan UInya.



Lihat screenshot-screenshot di atas? Meskipun desain UI gamenya terlihat heboh dan tidak biasa, tetapi sebenarnya sedikit sekali dari desain tersebut yang ‘menyalahi’ kaidah UX.
Desain-desain UI & UX game di atas begitu mudah dipahami, memiliki kontras tulisan dengan latar belakang yang sangat baik, posisi tombol mudah dikenali, ikonografi atau desain dan penempatan ikonnya pas, serta memiliki desain yang membahagiakan.
Benar bahwa desain aplikasi atau website itu jauh berbeda daripada desain game. Namun ayolah, zaman sudah canggih, banyak fitur CSS (untuk website) dan package-package desain berikut animasinya (untuk app) yang hampir setiap saat dikembangkan.
Tidak perlu khawatir dengan versi perangkat atau browser yang sudah tidak lagi didukung jika kita menerapkan sebuah fitur desain.
Saya memberi threshold atau ambang batas, jika sebuah fitur setidaknya sudah berusia lima tahun, atau perangkat sudah di atas 90% yang mendukung, saya menerapkan fitur tersebut.
Jika kalian khawatir banyaknya gambar akan menambah waktu dan kuota loading website atau aplikasi, hari ini banyak sekali tools baik online maupun offline untuk mengecilkan ukuran gambar atau bahkan mengonversinya menjadi SVG.
3. Tidak harus untuk seluruh kalangan
UX sendiri memang tidak harus ditujukan untuk seluruh kalangan masyarakat. Lho, bukannya itu bertentangan dengan prinsip UX yang harus menjangkau pengguna seluas mungkin?
Mohon perhatikan lagi, prinsip UX adalah untuk menjangkau pengguna seluas mungkin, tetapi bukan untuk seluruh kalangan, seluruh usia, atau bahkan seluruh manusia baik yang ‘normal’ maupun yang disabel.
Saya ambil contoh Snapchat, yang mana target audiensnya adalah para remaja dan kaum milenial. Kalian dapat baca artikel yang saya temukan di Medium di sini.
Di artikel tersebut, Snapchat membuat UX yang “Keeps the adults out” atau menjauhkan orang-orang dewasa dari ikut menggunakan snapchat. Mengapa? Sudah jelas bahwa Snapchat memang diprioritaskan untuk kaum milenial.
Contoh di dunia nyatanya, apabila kaum milenial mengadakan suatu acara sesama remaja, pastinya mereka juga lebih memilih partisipan dari sesama remaja pula. Jika ada orang dewasa atau orang tua yang ingin ikut, mereka juga diharapkan dapat se-enerjik dan sepergaulan agar tetap menjaga atmosfer anak muda yang menjadi tema utama perkumpulan.
Begitu pun dengan UX. Seluas-luasnya jangkauan audiens dari UX yang diterapkan desainer, penting untuk memprioritaskan jangkauan target audiensnya terlebih dahulu.
Sama seperti game. Beberapa video game memang dikhususkan untuk kalangan tertentu. Jika ada kalangan lain yang ingin ikut memainkan game tersebut, sebaiknya ikut aturan UX yang telah disediakan oleh gamenya.
Beberapa video game ada yang tidak ramah penderita epilepsi karena banyaknya cahaya yang berkedip dengan tiba-tiba atau gerakan kamera ekstrem yang terjadi di video game tersebut. Maka dari itu, beberapa video game telah menaruh peringatan bagi penderita epilepsi untuk memainkan game tersebut dengan risiko.
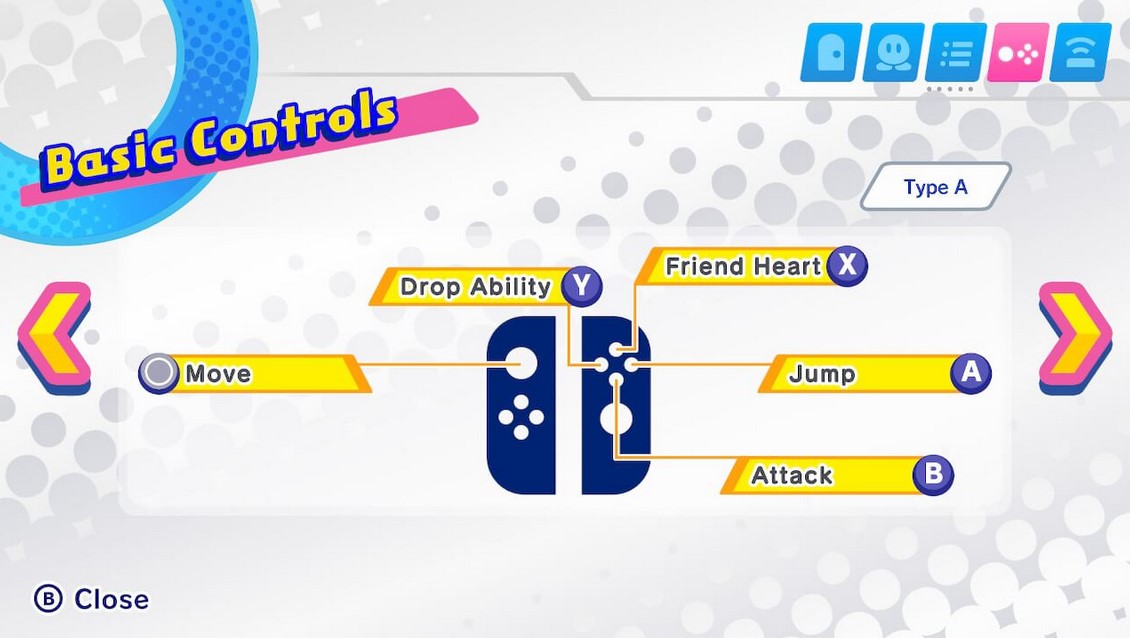
Walau pun memang, adanya pengaturan UX tambahan di dalam sebuah game, website, atau aplikasi itu lebih baik selama itu tidak berpotensi merusak identitas produk IT tersebut.
Berikut adalah pengaturan UX tambahan dari game Kirby Star Allies.

4. Hanya peraturan dasar
Sekali lagi, UX itu hanya sebatas kaidah dasar. Hanya mengatur, bukan membatasi.
UX bahkan adalah sebuah hal yang fleksibel, yang mana dapat diekstensi sendiri oleh para desainer.
Misalnya, sebuah tombol login harus memiliki tata letak yang harus jelas terlihat. Kebanyakan website sudah kadung menempatkan tombol login di atas kanan di sebuah website.
Jika kita ingin ekstensi, perlu diingat bahwa kaidah dasarnya di sini adalah “jelas”, jadi kita dapat menempatkan tombol login tersebut di mana pun sesuka hati selama itu jelas dan mudah dijangkau pengguna serta tidak tumpang tindih dengan UI yang lain.
Di sini kita tidak ingin mencoba untuk reinvent the wheel atau membuat bentuk roda yang lain di luar lingkaran. Tetapi kita ingin mendekorasi roda tersebut agar lebih menarik tanpa menghilangkan fungsi dasar roda dan tidak mengganggu pengguna jalan lain.
Ada lagi kaidah UX lainnya yang seakan membuat beberapa desainer terkunci dengan kaidah tersebut, seperti kaidah warna yang proporsional.
Beberapa desainer mengetahui prinsip UX 60 30 10, yakni aplikasi atau website harus memiliki 60% warna dasar, 30% warna sekunder, dan 10% warna aksen (untuk ikon dan tombol yang kontras seperti floating button).
Tetapi kaidah itu dapat diekstensi sesuai kreativitas desainer. Misalnya dengan menambah desain-desain latar belakang atau gradien-gradien yang masih dalam lingkup 60 30 10.
Apalagi untuk aturan-aturan UX yang sifatnya hanya minimal atau maksimal, yang artinya sebelum melewati ambang batas minimal atau maksimal sebuah aturan UX, para desainer dapat berekpresi sebebas-bebasnya kepada desain mereka.
5. Hanya rekomendasi, bukan wajib
Tidak ada yang berkata bahwa menerapkan UX adalah hal yang sangat wajib dan sangat perlu dipatuhi oleh setiap desainer. Tidak sama sekali.
UX hanya membantu sebuah produk IT menjadi lebih mudah dioperasikan dan lebih banyak menjangkau audiens. Jadi selama kita paham risikonya, kita boleh meninggalkan aturan-aturan UX yang kita rasa tidak perlu.
Dulu, permainan konsol jadul di masa-masa awal seperti Super Mario Bros yang legendaris itu, kalau kita lihat kembali hampir-hampir tidak ada kaidah UX yang diterapkan.
Saat permainan terbuka, pengguna atau pemain langsung dihadapkan dengan layar utama tanpa adanya petunjuk apa pun.
Bahkan saat permainannya di mulai, tetap tidak ada petunjuk sama sekali tentang bagaimana cara bermainnya. Tetapi sampai saat ini, belum pernah saya dengar adanya artikel yang menampar UX Super Mario Bros.
Begitu juga di permainan-permainan konsol jadul yang lain, mereka tidak memberitahu pemain harus bagaimana karena sebenarnya bukannya para pengembang tersebut mengabaikan UX, mereka hanya menerapkan UX sekreatif mungkin di tengah keterbatasan kapasitas CPU dan RAM konsol.
Para pengembang besar menyadari jika mereka tidak menerapkan UX dan menyulitkan para audiensnya, mereka akan ditinggalkan para pengguna dan pasarnya akan hancur.
Lalu bagaimana para pengembang game konsol jadul tersebut menerapkan UXnya? Mudah, mereka menjadikan level atau stage pertama sebagai tutorial. Mereka menyediakan ruang yang luas, waktu yang banyak, agar para pemain dapat mengombinasikan tombol-tombol joystick yang sedang mereka pegang.
Atau di konsol modern, beberapa pengembang game bahkan menerapkan tutorial cara bermainnya beriringan dengan level yang sedang dimainkan sehingga benar-benar efisien.

Jadi kembali lagi kepada target audiens kita.
Misalnya, saya bermain permainan Candy Crush dan mengajak kenalan saya juga untuk ikut bermain. Ternyata kenalan tersebut menderita deuteranopia atau buta warna hijau. Benar, dia tidak dapat melihat warna hijau.
Ia sangat kesulitan melihat warna powerup dari permainan Candy Crush, namun akhirnya pengembang menyadari hal ini yang kemudian bentuk masing-masing powerup tersebut dibedakan agar lebih ramah orang-orang yang buta warna, baik sebagian maupun total.
Saya sendiri mengembangkan aplikasi perusahaan atau bahkan situs Anandastoon ini dengan berbagai macam pertimbangan. Tetapi itu tidak membuat kreativitas dan imajinasi saya menjadi terkekang.
Kreativitas apa memangnya? Sekarang coba kalian lihat tombol “Kembali ke Atas” di pojok bawah kanan? Coba klik deh. 😉
Klik di mari untuk menuju halaman diarinya.
0 Jejak Manis Ditinggalkan
Ke Atas