 Adobe Flash merupakan aplikasi interaktif yang dikembangkan oleh perusahaan Macromedia pertama kali, hingga akhirnya dibeli oleh Adobe. Di dalamnya mensupport beberapa fitur unggulan berupa animator dan scripting yang sangat berguna jika ingin membuat animasi atau aplikasi interaktif.
Adobe Flash merupakan aplikasi interaktif yang dikembangkan oleh perusahaan Macromedia pertama kali, hingga akhirnya dibeli oleh Adobe. Di dalamnya mensupport beberapa fitur unggulan berupa animator dan scripting yang sangat berguna jika ingin membuat animasi atau aplikasi interaktif.
Di sini saya tidak akan memberikan tutorial lengkap mengenai bagaimana caranya membuat animasi dengan Flash, karenanya saya hanya ingin berbagi tips singkat mengenai bagaimana cara membuat permainan atau aplikasi interaktif dengan menggunakan Adobe Flash, dengan menitikberatkan kepada scripting memakai bahasa pemrograman Action Script 3, yang merupakan versi terbaru dari metode scripting yang digunakan oleh Flash. Pastikan pilih dokumen baru yang merupakan versi Action Script 3.0.
- Menyetel (setup) ukuran dokumen
Biasanya hal ini paling sering membuat beberapa pengembang atau developer awal galau akan ukuran aplikasi yang akan dikembangkan dikarenakan hal ini bersifat statis dan sulit diatur ulang ketika aplikasi yang bersangkutan telah dipublikasikan. Kita tidak perlu berharap aplikasi ini dapat menjadi full screen walaupun memang terdapat perintah khusus untuk membuatnya demikian, oleh karena itu di sinilah letak pentingnya pengaturan awal mengenai resolusi permainan atau aplikasi interaktif yang akan dibuat.
- Jika dikembangkan untuk mobile atau handphone, umumnya dibuat dengan resolusi 240 x 320 piksel, atau tergantung dari ukuran layar yang akan ditargetkan.
- Jika dikembangkan untuk Personal Computer (PC) atau laptop, variasi dapat bermacam-macam. Namun, beberapa developer lebih memilih dengan ukuran 640 x 480 (VGA), dan 800 x 600 piksel.
- Untuk ukuran web jika ingin dipublikasikan di dalam blog atau situs pribadi, maka ini tergantung dari lebar ukuran posting situs yang bersangkutan, kebanyakan orang sudah OK dengan ukuran default Flash yaitu 550 x 400 piksel maupun yang telah disebutkan dalam point 2.
- Jika hanya untuk keperluan widget atau aksesoris blog dan situs seperti jam, kalender, animasi iseng, dan sebagainya, maka ukuran yang dianjurkan dari lebar maupun tinggi adalah kurang lebih 150 piksel.
- Tentukan Framerate
Frame rate atau Frame Per Second (FPS) adalah tingkat kecepatan frame permainan atau permainan dalam satu detik. Seperti halnya kita membuat gambar hidup dalam sebuah buku berupa gambar manual yang dilukiskan lembar per lembar, kemudian kita singkap lembar per lembar dengan cepat agar gambar terlihat hidup. Maka, semakin cepat kita menyingkap lembarannya, maka gambar yang kita telah buat pada setiap lembar akan bergerak semakin cepat dan halus. Inilah yang dimaksud dengan frame per second di mana frame itu adalah lembarannya. Umumnya, game menggunakan 60 FPS, sedangkan video menggunakan 30 FPS.
Letak pengaturan FPS dan ukuran dokumen ada pada tab Properties. Jika tab yang bersangkutan tidak muncul atau hilang, dapat memunculkannya kembali dengan memilih menu :
Window – Properties atau CTRL + F3
Di mana menu Window adalah khusus kumpulan-kumpulan menu yang berhubungan dengan tampilan-tampilan window atau tab adalam suatu aplikasi, termasuk microsoft office.
 Gambar di atas adalah tampilan Properties untuk mengatur FPS dan ukuran dokumen.
Gambar di atas adalah tampilan Properties untuk mengatur FPS dan ukuran dokumen.
- Objek yang dibuat harus selalu dikonversi ke simbol
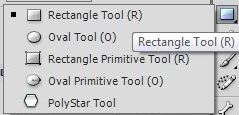
 Buatlah sebuah objek entah itu berupa persegi, lingkaran dengan tool seperti gambar di atas, maupun gambar yang diimpor dengan menu File – Import – Import to Stage (CTRL + R). Kemudian Klik kanan pada objeknya dan pilih Convert to Symbol, atau bisa juga dengan menekan F8 secara langsung seperti gambar di bawah ini.
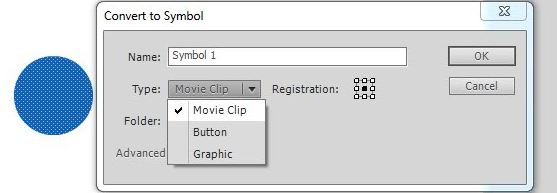
Buatlah sebuah objek entah itu berupa persegi, lingkaran dengan tool seperti gambar di atas, maupun gambar yang diimpor dengan menu File – Import – Import to Stage (CTRL + R). Kemudian Klik kanan pada objeknya dan pilih Convert to Symbol, atau bisa juga dengan menekan F8 secara langsung seperti gambar di bawah ini.
Pilih Movie Clip jika ingin objek tersebut menjadi objek interaktif yang dapat dikontrol termasuk menjadi tombol, atau pilih Button jika objek hanya ingin menjadi tombol saja. Untuk titik registrasi, saya lebih menyarankan agar titik hitamnya berada di tengah seperti gambar di atas karena Registration point berfungsi sebagai pivot atau titik sumbu dari suatu objek yang sangat berpengaruh terhadap pemosisian objek tersebut ketika dipindahkan, maupun sebagai titik tengah ketika diputar.
- Berilah nama objek tersebut
 Tulislah nama objek pada kolom Instance Name pada tab Properties menjadi nama yang diinginkan. Perlu diingat bahwa, penamaan tidak boleh memakai spasi, simbol, atau diawali dengan angka. Jangan sampai lupa nama yang dimasukkan karena itu akan menjadi identitas dalam kodingan untuk membuat objek tersebut menjadi interaktif.
Tulislah nama objek pada kolom Instance Name pada tab Properties menjadi nama yang diinginkan. Perlu diingat bahwa, penamaan tidak boleh memakai spasi, simbol, atau diawali dengan angka. Jangan sampai lupa nama yang dimasukkan karena itu akan menjadi identitas dalam kodingan untuk membuat objek tersebut menjadi interaktif.
- Mulailah mengkoding
 Berbeda dengan Action Script 2 (AS2), jika ingin memasukkan perintah kepada objek yang diinginkan maka kliklah frame yang berisikan objek tersebut seperti yang ditunjukkan panah biru pada gambar di atas. Untuk memunculkan jendela koding, cukup tekan F9 dan mulai mengkoding.
Berbeda dengan Action Script 2 (AS2), jika ingin memasukkan perintah kepada objek yang diinginkan maka kliklah frame yang berisikan objek tersebut seperti yang ditunjukkan panah biru pada gambar di atas. Untuk memunculkan jendela koding, cukup tekan F9 dan mulai mengkoding.
Ingatlah nama dari objek dibuat seperti yang telah disebutkan di atas sebagai identitas pada kolom Instance Name. Hal ini juga merupakan Case Sensitive di mana huruf kecil dan besar harus ditulis sama, atau kompiler akan mengeluarkan sesuatu error dan game atau aplikasi tidak dapat digunakan meski dapat dijalankan.
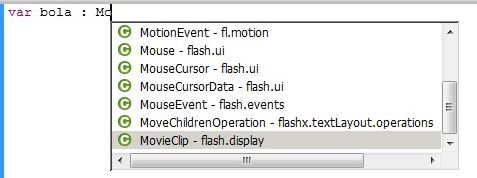
 Kemudian buatlah variabel bernama objek tersebut dengan jenis yang telah ditentukan di atas seperti Movie Clip (gunakan MovieClip), atau Button (gunakan SimpleButton). Jika penulisan sudah benar, maka akan muncul sendiri baris import mengenai sesuatu yang telah didefinisikan seperti gambar dibawah ini.
Kemudian buatlah variabel bernama objek tersebut dengan jenis yang telah ditentukan di atas seperti Movie Clip (gunakan MovieClip), atau Button (gunakan SimpleButton). Jika penulisan sudah benar, maka akan muncul sendiri baris import mengenai sesuatu yang telah didefinisikan seperti gambar dibawah ini. 
Kemudian mulailah mengubah-ubah properti objeknya yang telah ada, seperti mengubah transparansi objek atau alpha, posisi x objek, posisi y objek, dan lain sebagainya. Karena Action Script 3 merupakan Object Oriented Programming (OOP), maka cara untuk memberikan perintah kepada objek yang bersangkutan cukup dengan menuliskan namanya kemudian beri titik setelahnya tanpa spasi dan barulah untuk menyematkan perintah atasnya.
Gambar dibawah ini merupakan pemberian perintah terhadap objek dengan memodifikasi posisi x nya, kemudian tekan CTRL + ENTER untuk melihat hasilnya.
- Berhasil? Kemudian buatlah berkesinambungan
Bagaimana caranya agar objeknya bergerak secara terus-menerus sepanjang kordinat x? Jika pada AS2 kita memakai OnEnterFrame, maka pada AS3 kita memakai :
objek.addEventListener(NamaEvent.JENIS_EVENT, NamaPerintah);
- NamaEvent adalah pembagian event berdasarkan aktivitasnya. Jika berdasarkan mouse seperti saat kita mengklik, mendrag, maka harus memakai MouseEvent. Jika berdasarkan keyboard maka harus memakai KeyboardEvent. Atau jika event yang dijalankan tidak berdasarkan apa-apa dalam arti biar gamenya memerintah dirinya sendiri maka cukup gunakan Event saja seperti ketika gamenya memuat objek atau selama gamenya dijalankan.
- JENIS_EVENT adalah pengkhususan dari event induknya. Contoh, jika event tersebut terjadi berdasarkan klik dari mouse, maka nama eventnya adalah MouseEvent dan jenis eventnya adalah CLICK.
- NamaPerintah adalah nama sebuah kumpulan baris yang akan dijalankan dengan pemberian nama sesuai kehendak hati kita. Namun perlu diingat seperti pemberian nama objek, nama tidak boleh memakai spasi, simbol, ataupun diawali dengan angka.
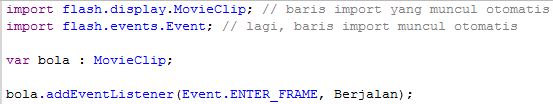
Karena kita ingin pemberian perintah kepada objek khusus selama game atau aplikasi itu berjalan, sekali lagi, jika pada AS2 kita memakai OnEnterFrame, maka pada AS3 pemberian perintahnya adalah :
Pada gambar di atas saya telah memberikan perintah yang dijalankan selama game atau aplikasi tersebut dibuka (Event.ENTER_FRAME) dengan nama perintah Berjalan. Lalu, apa isi dari perintah Berjalan tersebut? Nah, kita buat fungsi khusus yang berisi komando-komandonya dengan rumus :
function NamaPerintah ( e : NamaEvent ) {
//isi perintah
}
Karena kita ingin bola tersebut berjalan di posisi x dengan sebuah kecepatan tertentu, maka kita dapat tulis seperti ini :
Atau bisa juga dibuat dengan bantuan variabel lain seperti ini :

Kemudian tekan CTRL + ENTER untuk melihat hasilnya.
Perlu diingat, bahwa Event.ENTER_FRAME dijalankan setiap frame, hati-hati jika berpindah frame karena perintah tersebut masih akan tetap dijalankan meskipun objek yang bersangkutan telah tiada. Untuk mencegah kompiler yang bawel memunculkan error karena hal tersebut, gunakanlah perintah berikut :
function NamaPerintah ( e : NamaEvent ) {
if (currentFrame == X) // X isi dengan angka
{
// isi perintah
} else {
// Salin saja perintah addEventListener di atas,
// kemudian ganti kata "add"nya menjadi "remove"
// seperti baris di bawah ini
objek.removeEventListener(NamaEvent.JENIS_EVENT, NamaPerintah)
}
}Maksud dari currentFrame adalah posisi frame yang terdapat objek yang terkena perintah. Jika currentFrame berisikan perintah addEventListener untuk Event.ENTER_FRAME, maka pada frame lain perintah tersebut harus dihapus dengan menambahkan removeEventListener seperti contoh kodingan di atas. Ini sebagai antisipasi agar kompiler tidak bertanya mengenai objek yang diperintah ketika berpindah frame sedangkan objek tersebut telah tiada di frame yang bersangkutan (null object reference).
Selamat mencoba dan semoga bermanfaat
0 Jejak Manis Ditinggalkan
Ke Atas











